Firefox is the second browser after Chrome that has implemented the new W3C P2P communication standard, from the network protocol to the audio and video codecs. But the most important thing : the implementations are working together !
Any advanced user can enjoy this new experience on Bistri.
This is how to make it work.
1 – Google Chrome > 26

If you have Chrome, check your version by typing “chrome://chrome/” in the address bar, it must be > 26
2 – If you dont have it yet, download Firefox


If you have Firefox, check your version by typing “about:” in the address bar, it must be > 21
If you have Firefox Beta, check your version by typing “about:” in the address bar, it must be > 22
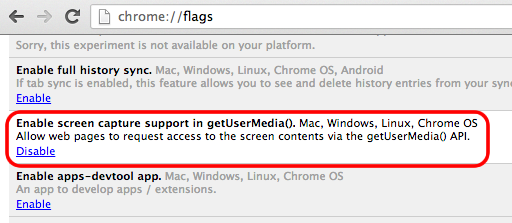
3 – If you have Firefox Beta > 22, you are ready to go, but if you have Firefox 21, you will need to activate a flag. Just type in the address bar : “about:config”, the flag is : “media.peerconnection.enabled”


Now you are ready to test WebRTC from Firefox to Chrome !
4 – If you want to try the interoperability on your own, just open and sign in on Bistri.com
Then copy/paste your Bistri Link to be reached in the Firefox window. Your Bistri Link is displayed when your click on “Invite” on the right side of the header on Bistri :

5 – On Firefox, you are prompted with a question from the browser asking you if you let Bistri have access to your camera and mic.
Once you checked if the right inputs are selected, click on “Share selected devices”.

6 – When you receive an incoming call, Chrome let you choose the Webcam and the micro you like to use on the top-right of the screen.


As the video call starts, don’t forget to click on “Allow” on the top bar.

If you have more than one audio audio input or camera, click on the camera icon on the right side of the url bar. More information here :
http://support.google.com/chrome/bin/answer.py?hl=en&answer=2693767
If everything is fine on your computer, you will see this desktop notification :

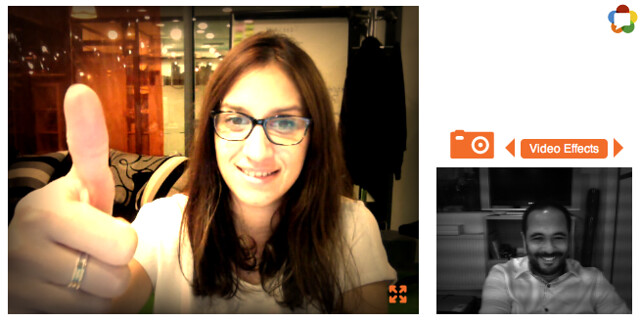
After a few seconds, tada !

You will see the WebRTC logo on the right.
Try the Fullscreen mode on Firefox by clicking on